How to create a dead simple dialog box in godot!
Hwlo there!!
How to make a very simple and functional dialog box in godot?
We are gonna make this from my game jam game : "Lemonade"

So to get started you need a label node. You can have a world node on it or some other scene.
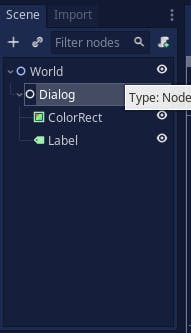
We also need a Color Rect to add as a background which can be an image too. But remember the color rect should be above the label so as to not hide the label text. Like this in scene tree.

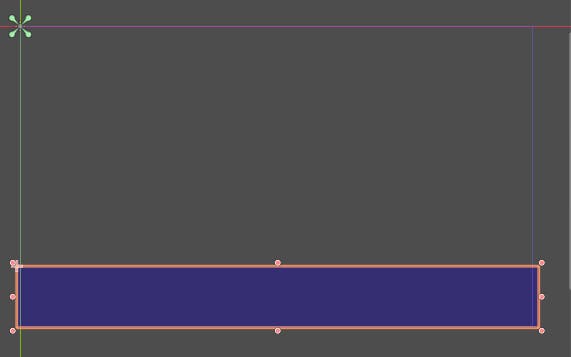
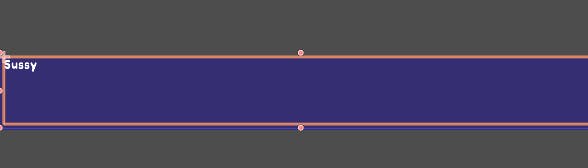
Spread the color rect with a colour you want at the bottom of the screen like this:

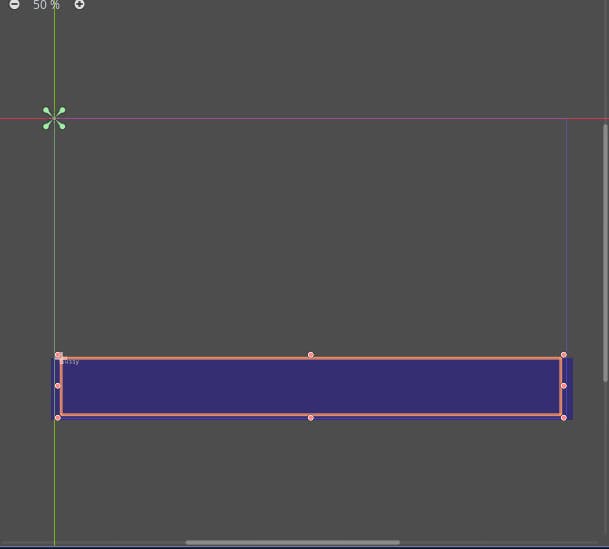
Then the label as this

I recommend using a font so as to make it look good. For this example I would use Fredoka One but you may use any font.

So we got this now.
Now we have to make it functional.
So before coding make sure you have an input map for the key you want to use to proceed with the text.
I will just use the in-built ui_accept as it has enter, space and left mouse button and thats all I need.
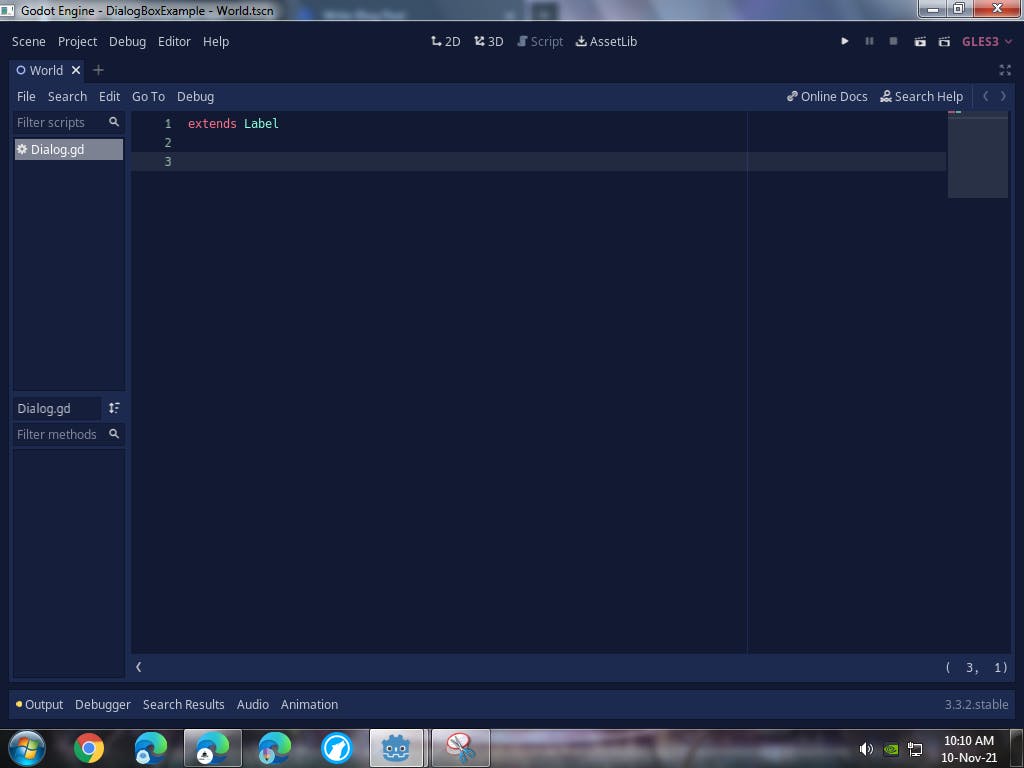
So now add a script to your label (I have named my label dialog).
Remove everything just leaving extends Label.

Now we need an array to store all our text to be shown on the label.
I am gonna call the variable dialogs.
extends Label
var dialogs = ["Dev: How are you doing mate!!!","Game: Nothing jus having fun! Wbu?","Dev: Thats nice... Fun.. Forgot it long ago.. Since bugs existed i.e. forever.","Game: F",""]
You can change all the text to whatever you want and how long you want it to be.
This will be all the text that the player would see!
Now we need a current variable that will store the array index of the value being showed.
So create a variable named current and give its value to 0 (Arrays start at 0).
extends Label
var dialogs = ["Dev: How are you doing mate!!!","Game: Nothing jus having fun! Wbu?","Dev: Thats nice... Fun.. Forgot it long ago.. Since bugs existed i.e. forever.","Game: F",""]
var current = 0
So now we have to do the main coding so as to enable the text to be shown I will write all the code and add comments in it to explain whatever I did!!
extends Label
#The dialog array
var dialogs = ["Dev: How are you doing mate!!!","Game: Nothing jus having fun! Wbu?","Dev: Thats nice... Fun.. Forgot it long ago.. Since bugs existed i.e. forever.","Game: F",""]
#The current variable to show the current array index
var current = 0
#the max index for using with our next function
var max_index = 0
#Physics process runs every frame which is what we will use
func _physics_process(delta: float) -> void:
#checking the input of our enter, space or lmb so as to switch to the next index. Change the ui_accept to whatever your input map is called
if Input.is_action_just_pressed("ui_accept"):
#calling the next function. Change 5 with the number of array indexes. You can check that by doing print(dialogs.size())
next(5)
#Text is a function of the label which is its text. Here we have the arrays value at the index current.
text = dialogs[current]
#The next function which is called to change the text and uses max_index
func next(max_index):
#Checking if the current is less than the max_index given. This helps in removing the error where you keep pressing even after all the array values are ended.
if current <max_index:
#this increments the current variable to 1 which will change the text
current +=1
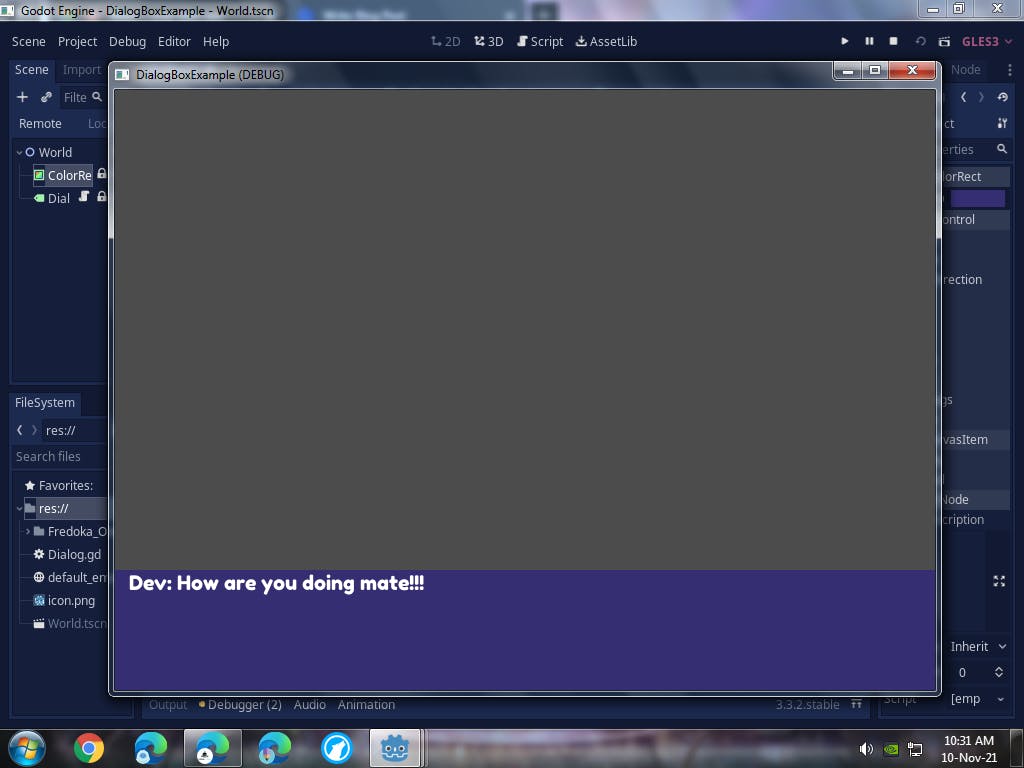
 The result
The result
Thanks for reading :D
